Web Accessibility Evaluation Tool
I just recently finished revising my website and was ready to check it for accessibility. I used the web accessibility evaluation tool (WAVE) powered by WebAIM. This tool is free to use. The first step is to enter your web page address.
After you enter your website address, you will get a summary listing the errors, contrast errors, alerts, features, structural elements, and aria elements. Selecting the view details button at the bottom of the summary section provides details on the errors. The errors on my landing page included a linked image missing alternative text, missing form labels, two empty buttons, and five empty links.
Error List
The next step is to select each of the error messages to get more information on the errors. Three of the empty links are my social media links in the top bar of my website. The top bar has three social media icons for Twitter, LinkedIn, and email. A user can click on any of these links to complete the action in the icon. However, if you have low vision, you would not know what the icons are and, therefore, would not know the correct usage. To make this accessible, you must add titles to the social media icons.
The other two empty link errors are for the hamburger menu icon and then close the menu icon. On my website, I chose to have a menu with titles in the top bar and the hamburger menu for use on smaller screens.
The next set of errors to evaluate are the missing form labels in the MailChimp sign-up form. There are two errors: a missing form label in which a form control does not have a corresponding label and an orphaned form label.
I checked the CSS style changes I made to see if I had inadvertently deleted the label. This was not the case. I then looked at my “contact me” form. This form had the same errors. The problem seems to be that the text explaining the purpose of the box cannot be inside of the box. I also noticed that there is low contrast between the text in the “enter your email box” and the background. I will change this text color to meet accessibility contrast requirements.
Low Contrast Errors
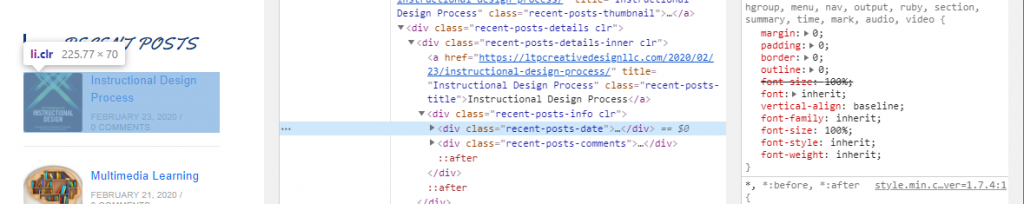
On my blog page, I initially had low contrast errors in the author and date fields for the individual fields. I fixed those with CSS. However, I still have errors for low contrast in the sidebar text. To fix those errors in a Google Chrome browser, right-click on the offending text and select “inspect.”

After identifying the class for the blog post info, date and comments, I added the CSS to change the text color from gray to black.
.oceanwp-recent-posts .recent-posts-info {color:black}
.oceanwp-recent-posts .recent-posts-comments a {color:black}
If you need to check contrast for text color or when creating images, another option is to use the WebAIM contrast checker. The minimum acceptable contrast ratio is 4.5:1 except for large text, which should be at least 3:1, incidental or decorative text and logotypes.
Headings
You can then select the structure tab on the WAVE tool to evaluate the overall structure of your website.
Notice that my website has a header and a navigation menu, but no H1 header for the overall page. There are a series of H2 headers throughout the webpage and H4 headers on the footer. H3 headers are found in the individual blog posts. To make the webpage easier to navigate, WAVE recommends adding an H1 header for the website.
Accessibility Summary
The web accessibility evaluation tool is straightforward to use. Errors, contrast errors, alerts, features, structural elements, and aria elements are all identified. Selecting one of the icons brings up a details page where information about the error can be found as well as suggestions on how to fix it. I was able to resolve all of my alternative text errors, structural errors, and contrast errors. I was not able to fix the errors associated with my forms. Though I suspect if an additional label were added outside of each text entry box, the error would be resolved.